How to Embed iFrame Code on Your Website?

Unlock the power of seamless communication with ChatMaxima! Sign up or log in to your account to explore the platform's free subscription. Access the user-friendly dashboard, navigate to the Bots Creation section, and effortlessly craft your chatbots. Whether using the visual Bot Builder, deploying Instant Bots, or opting for pre-built templates, ChatMaxima simplifies the process. Enhance your website's engagement by obtaining and embedding the Install Script, seamlessly integrating Iframe code. Elevate your communication game with ChatMaxima's user-centric approach!
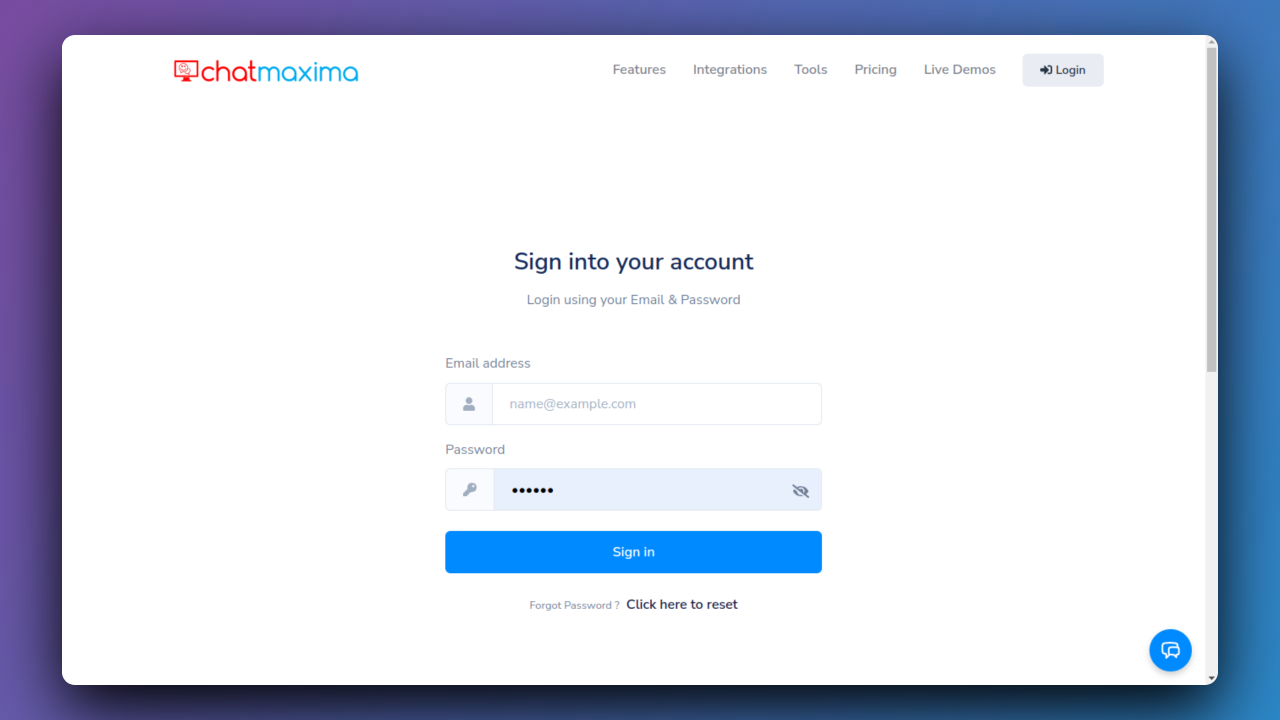
Step 1: Signup for a ChatMaxima Account / Login with your Existing Credentials
To get started, Sign up for a ChatMaxima account and explore the platform with our free subscription. If you're already a user, Log in using your existing credentials. This step unlocks the potential for seamless communication and engagement at no cost with our complimentary subscription.

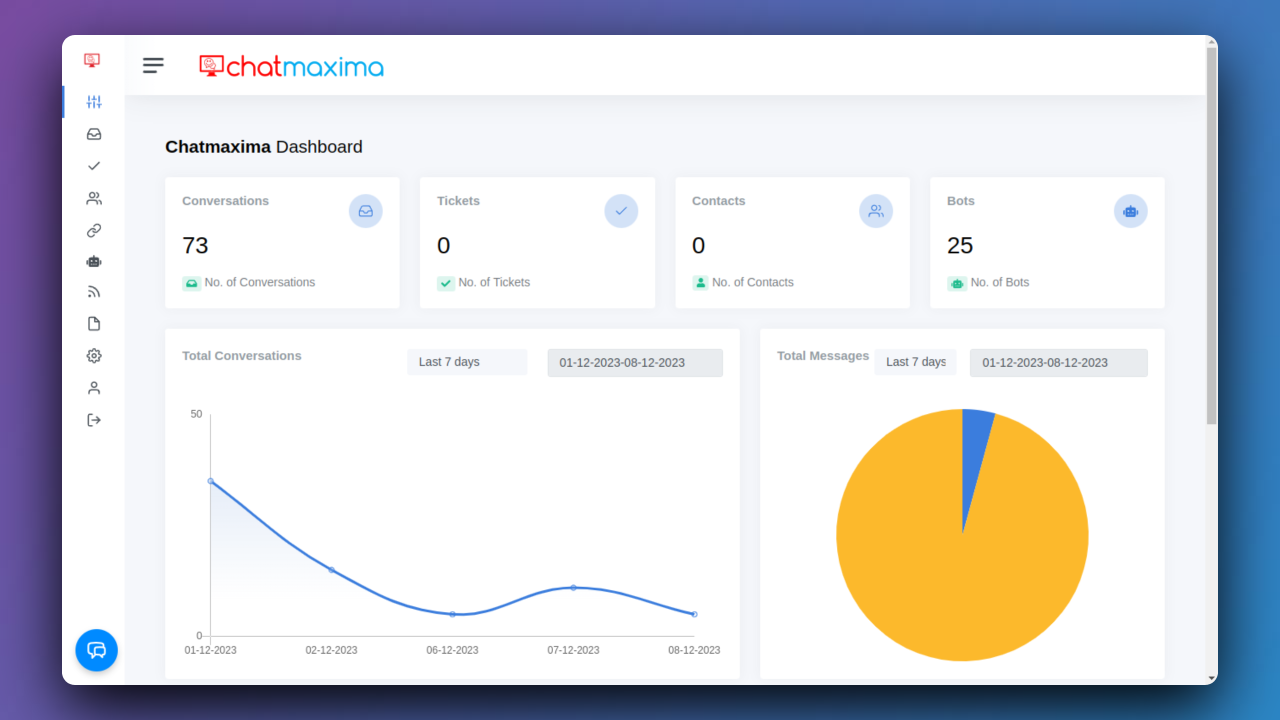
Step 2: Accessing ChatMaxima Dashboard
After login, the ChatMaxima Dashboard opens, providing a central hub for your activities.

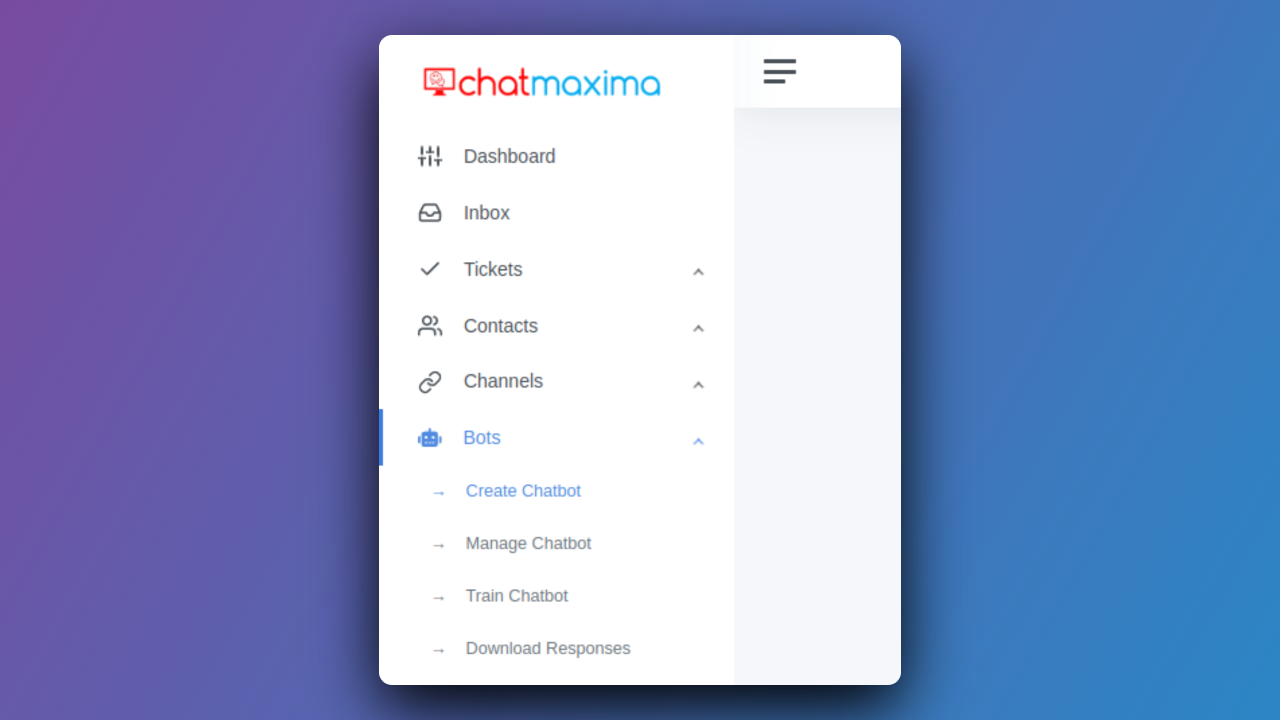
Step 3: Navigate to Bots Creation
Click on the sidebar and then select Bots -> Create Chatbot.

Step 4: Create Your Chatbot
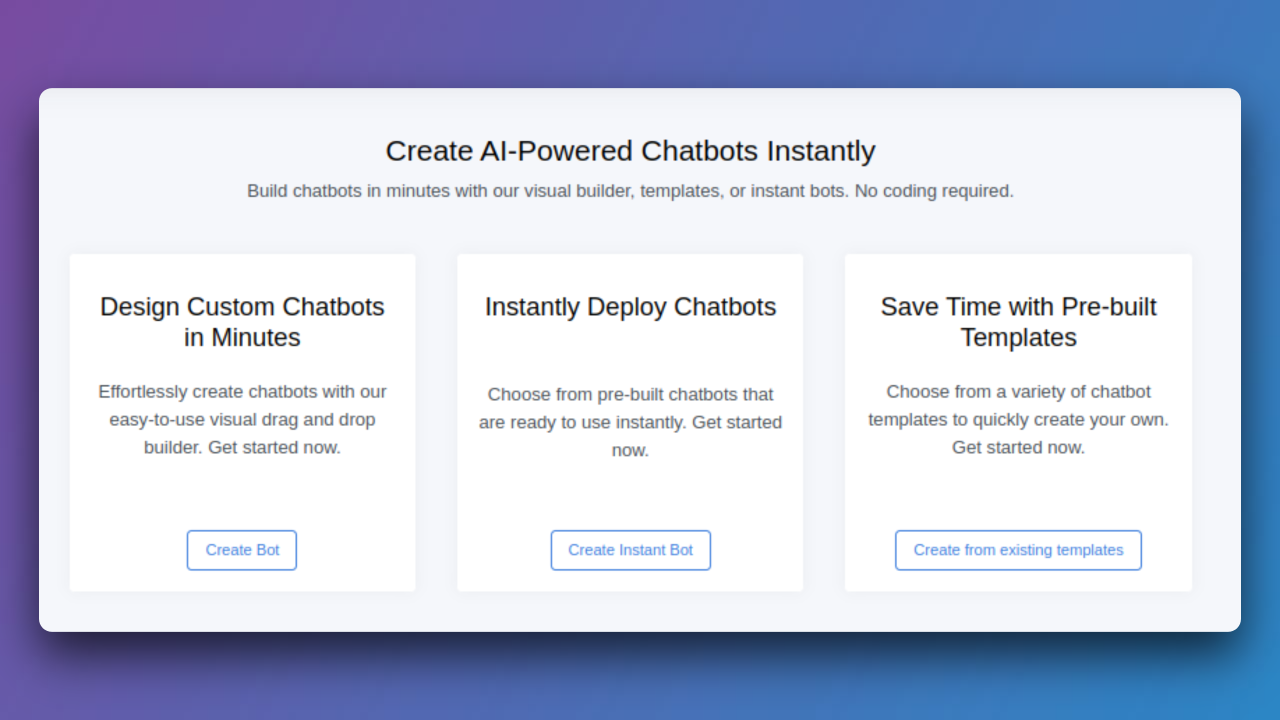
Creating chatbots with ChatMaxima involves three simple steps:
1. Using Bot Builder:
- Design Custom Chatbots - Effortlessly create chatbots with our easy-to-use visual drag-and-drop builder. Get started now.
- Click Here to see more details about creating a bot using Bot Builder.
2. Using Instant Bot:
- Instantly Deploy Chatbots - Choose from pre-built chatbots that are ready to use instantly. Get started now.
- Click Here to see more details about creating a bot using Instant Bot.
3. Using Existing Template:
- Save Time with Pre-built Templates - Choose from a variety of chatbot templates to quickly create your own. Get started now.
- Click Here to see more details about creating a bot using an existing template.

Step 5: Install Script for Your Chatbot
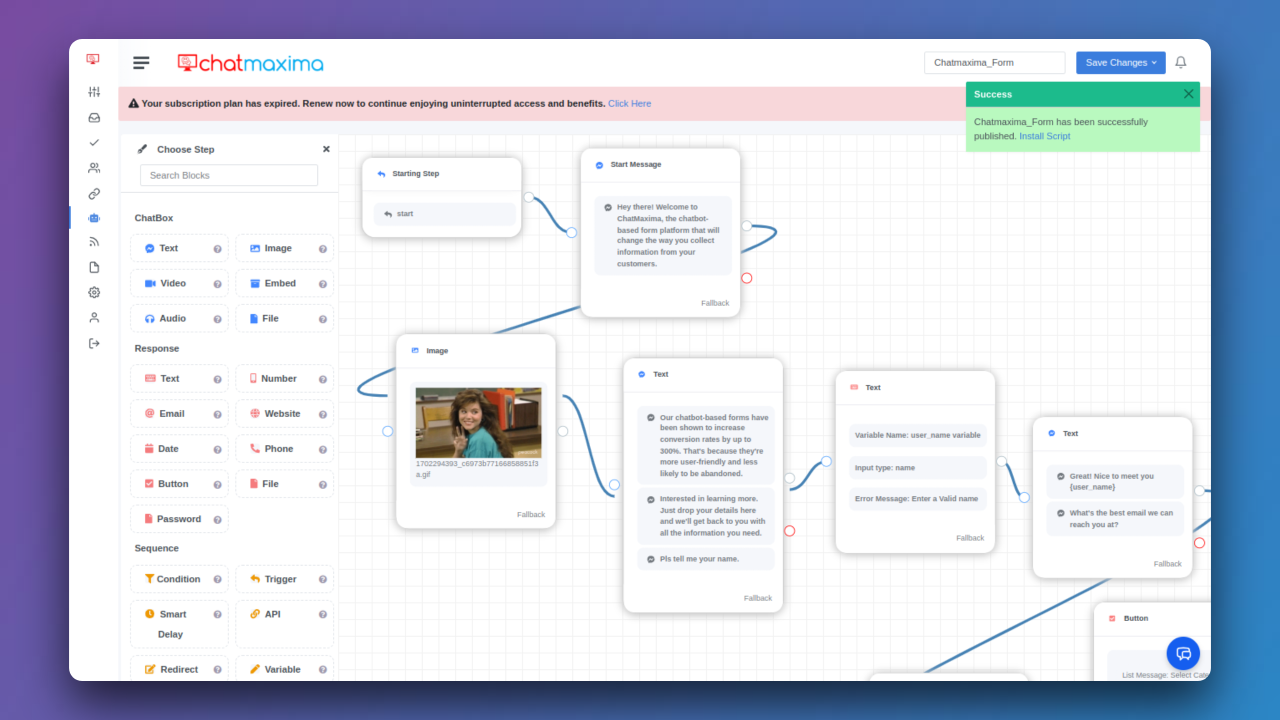
After creating your chatbot, click "Save & Publish." Once the toast notification appears, indicating a successful publication, proceed to click "Install Script."

Step 6: Obtain the Install Script
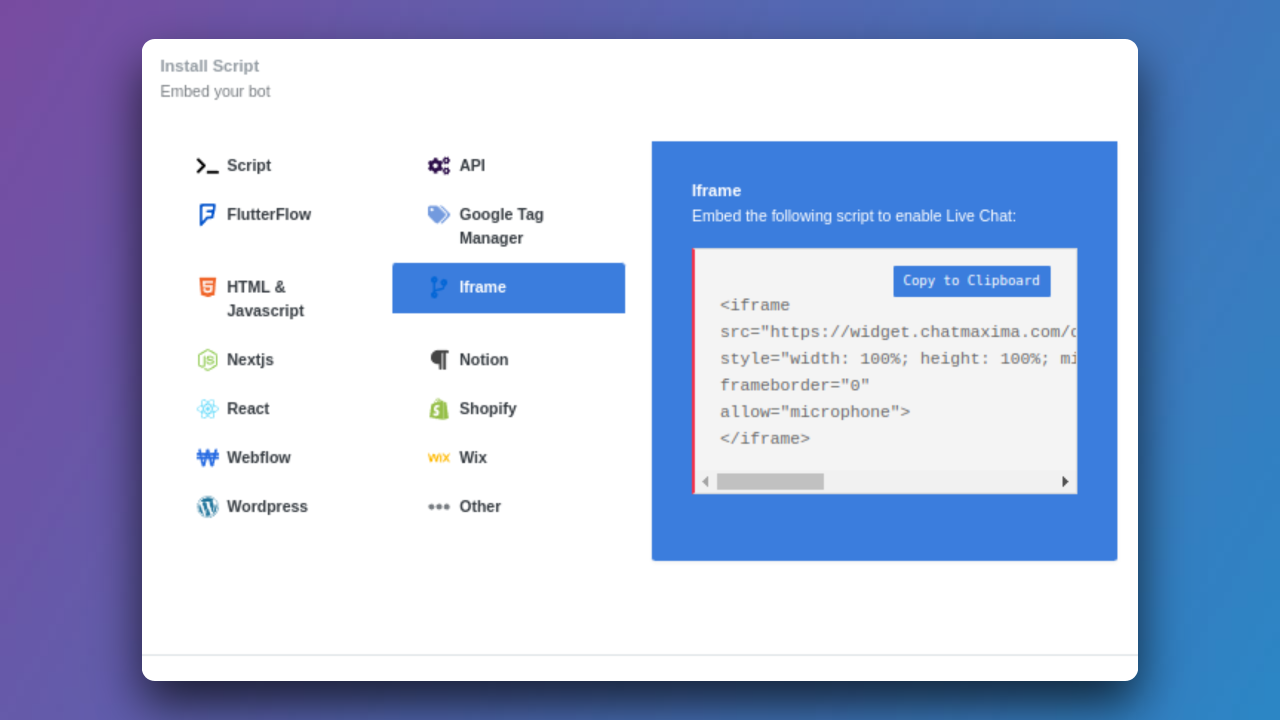
In the opened Install Script modal, choose the "Iframe" option. Copy the provided code.
By completing these steps, you'll obtain the Install Script with the desired Iframe configuration, enabling seamless integration into your website.

Step 7: Paste the iFrame Code in Your Website
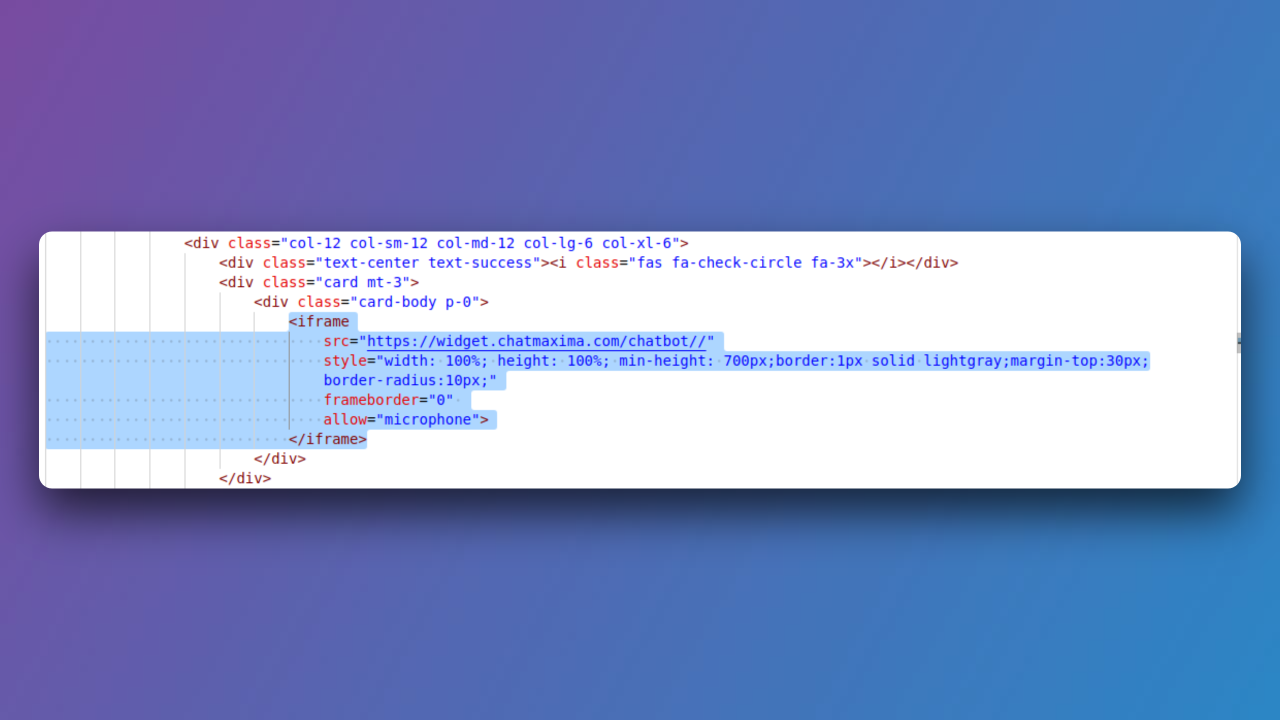
Paste the copied iFrame code into your website's code.

Step 8: Complete Embedding in Your Website
Congratulations! You have successfully embedded the iFrame code into your website, enhancing communication and engagement.